Custom Blocks – Stretching
We’ve recently written about some of the most commonly used activities that custom blocks can perform. In previous blogs, we introduced both visibility states and the mirror activity. Today, we’re going to be looking at stretching a block that is constrained to defined distances.
We’ll be using the same block that we used in the visibility state blog. This time, however, we’ll imagine that our little microwave can come in three other sizes along with its default 18” width. Using a Linear element and a Stretch activity, we’ll add the functionality to easily change it to a smaller 16” version, or a larger 20” or 22” size.
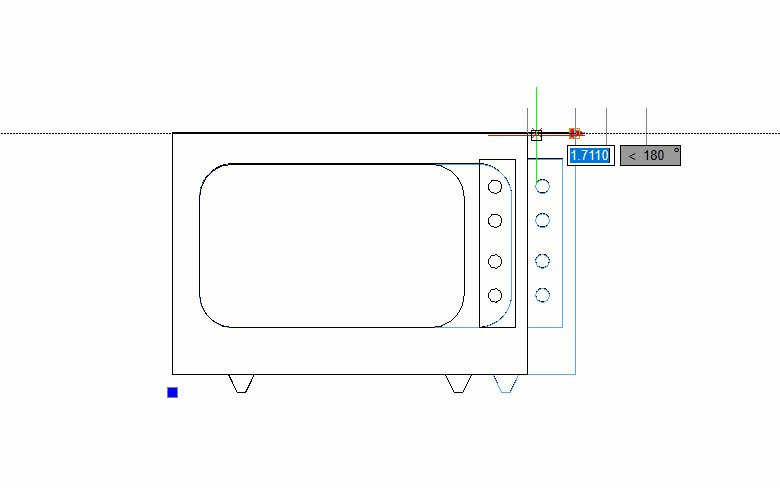
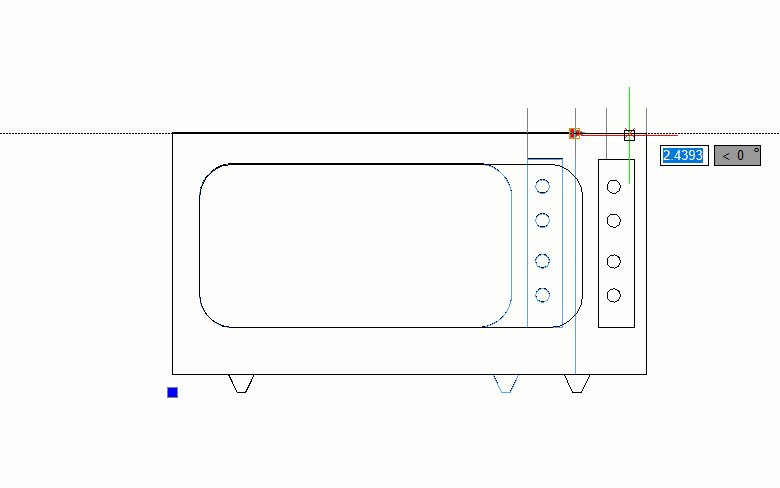
Here’s a preview of how it’s going to work:

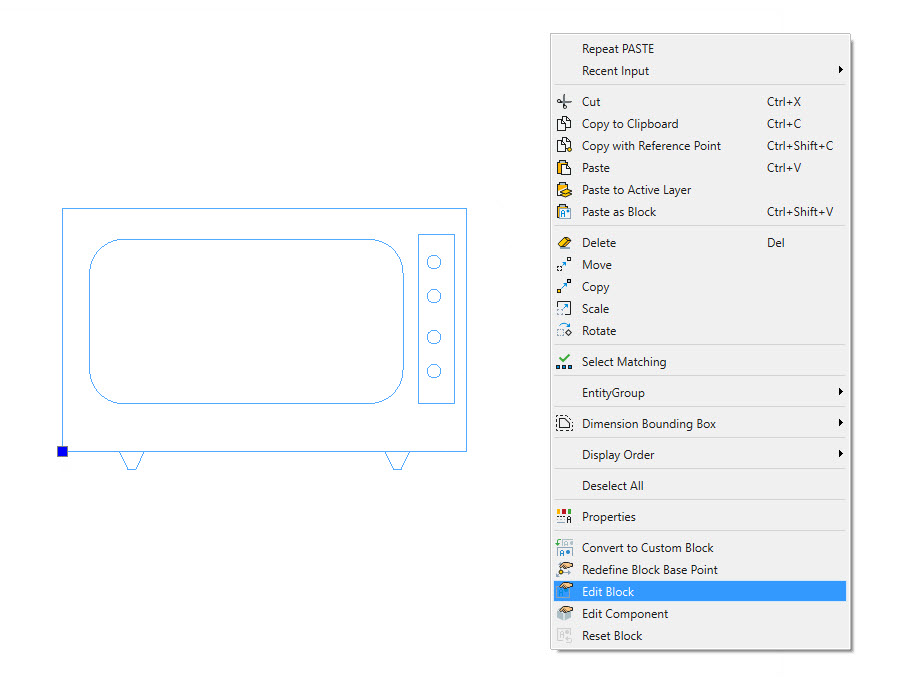
The first place we need to start is, of course, opening our block in the block editor. Select it, then right-click to display the popup menu. Near the bottom, you’ll find Edit Block.

That will take you into the Block Editor. For easy identification, it has its own background color. You’ll also notice that you’ll get an extra contextual ribbon tab entitled Edit Block. All the tools you need will be found in this ribbon tab.
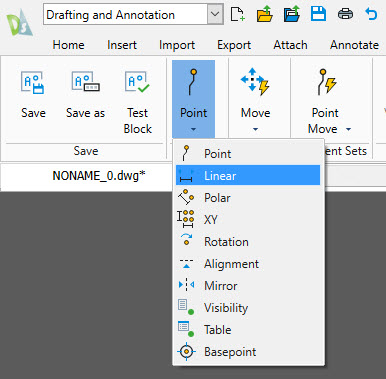
The first step to adding the mirroring capability is to add an Element. All the available Elements are found in the Element pulldown in the ribbon. I’ll be using a Linear element, so I’ll select that.

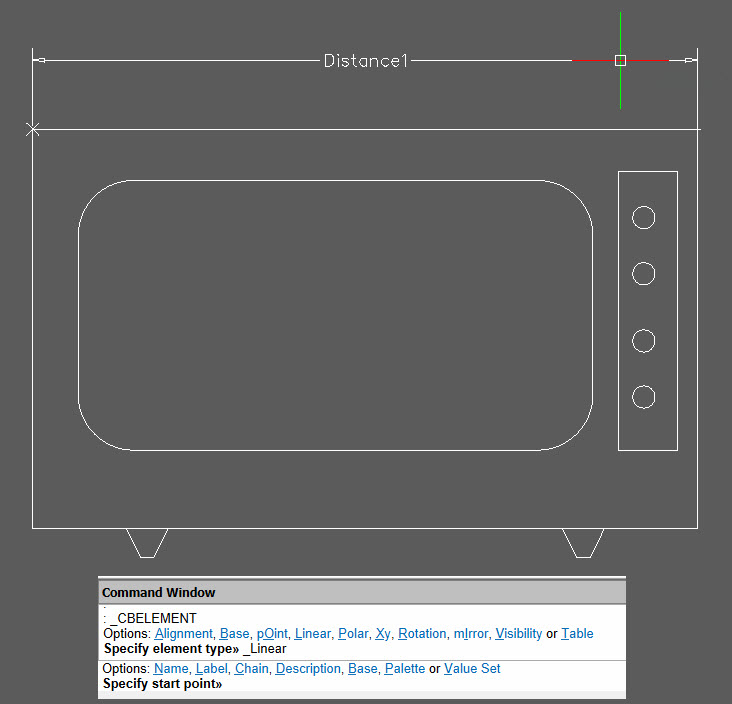
Among a number of other options, you’ll be prompted to specify a start point. Using an endpoint eSnap, I’ll select the upper left corner of our microwave, then the upper right corner as the end point. You’ll then be prompted for a label location. I’ll pull up to place the label, much like you would a dimension. In fact, the whole process feels just the same.
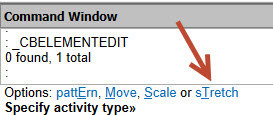
By the way, it’s an especially good practice to keep an eye on the Command Window while creating Custom Blocks; it will always tell you what the next thing to do is.

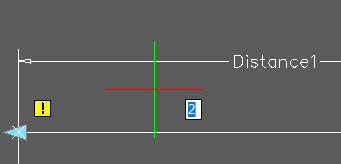
Once your label is placed, you’ll get a prompt to specify the grip count. Options are 0, 1, or 2. I’ll accept the default of 2, which will place the linear grip arrow on both ends, but we’ll only be adding activities to the right one. The element will be seen as a yellow box with an exclamation point within it. That tells you that you still need to define its activity.

Now it’s time to add our activity. How about a couple of workflows for that? You can expand the Activities pulldown menu from the ribbon, select Stretch, then select the element. Or you can save a few steps by double-clicking anywhere on the element, and specify your activity on the command line or QInput box. In this case, it would be T for Stretch.

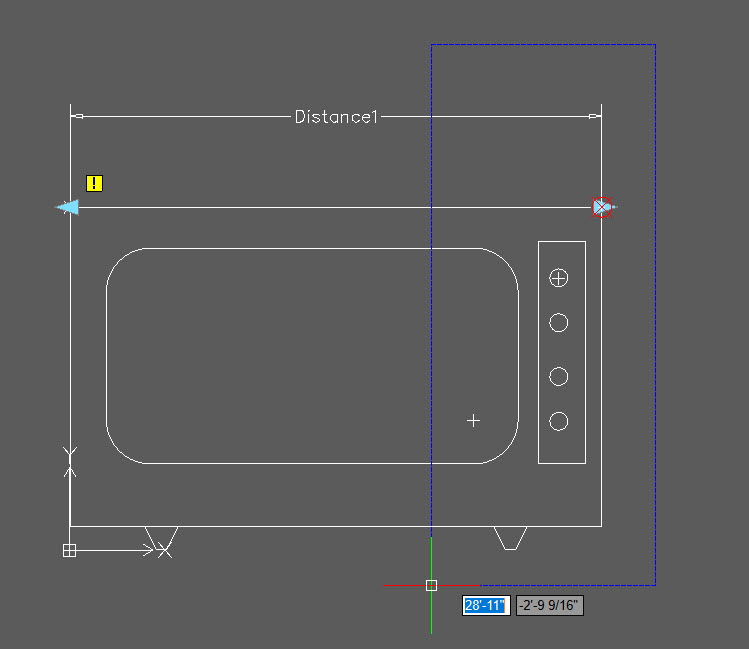
However you get to it, applying a stretch will result in a prompt to select the element point to associate with the activity. In this case, it’s the right side, so I’ll select that endpoint.
It will be highlighted with a target icon, and you’ll be asked to define your stretch frame. This is just like using the stretch command, so I’ll define the window.

Finally, you’ll be asked to select the entities to stretch, so I’ll just use a crossing window to select the entities within the frame. Press enter on your keyboard, and you’re done!
Testing Your Block Activities
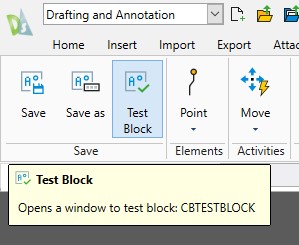
You’ve defined both your element and activity, so you’re good to go. Or are you? You probably did everything right, but creating these custom controls can be tricky, and making a mistake is easy. Fortunately, DraftSight has a Test Block tool for you. It’s right next to the Save and Save As tools on the left side of the ribbon.

Click on it to switch your interface into test mode. You’ll get the normal ribbon tools, and your block will be displayed. Click on the block, and you’ll see your new linear grip. Click on it to test its functionality.
The stretch activity is in its default mode, which just lets you stretch to any length. We wanted defined increments, so let’s get back into the editor by clicking the Close icon on the right of the ribbon.
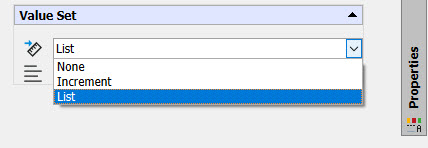
To change how the stretch works, click on the element to highlight it, then display the Properties palette. Scroll down to the bottom and you’ll see a section called Value Set. Click on the bottom pulldown to see the types to choose from. You can just stretch like we saw in our test, create increments, or use a list of distances, which is what we want, so I’ll choose that.

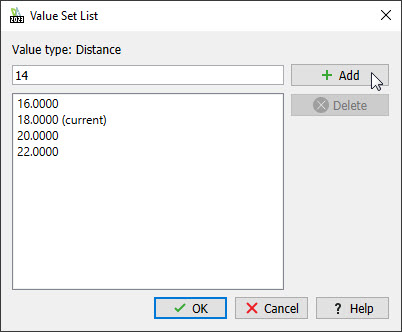
You’ll get another values box with a small icon on the end. Click that to get to the Value Set List dialog box. Just put a value into the top box and click the Add button.

Feel free to test it again, and when you’re satisfied with it, return to the block editor, then click on the Close icon on the right side of the ribbon and make sure to tell it to save your work; the block editor will close and the main editor will be shown.
Summing Up
Defining constrained stretches is one of the popular controls found in Custom Blocks, and as you’ve seen, defining them is pretty straightforward, but a lot of steps. In fact, many of the activities follow the same workflow; select the proper element and define it. Then add the matching activity to it.
Keep reading our blog, and we’ll introduce you to another activity type soon.
Maybe you’d like to give it a try for yourself. Just go here to download a free, 30-day trial of DraftSight Premium and give it a go.



